![[プレビュー] AWS App Studio がプレビューリリースされたのでセットアップしてアプリ作成とテスト環境への公開までしてみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-cd6bca3e0ea12bce10d34b5c73117202/e7dcb00f209227795370c8effc01051d/aws-eyecatch.png?w=3840&fm=webp)
[プレビュー] AWS App Studio がプレビューリリースされたのでセットアップしてアプリ作成とテスト環境への公開までしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
いわさです。
2024 年 7 月 10 日 にAWS Summit New York が開催されています。
今年はバンバンアップデートが紹介されていてすごいですね。
そんな中、AWS App Studio という新サービスがパブリックプレビューでリリースされました。
アナウンスはこちら。
ちょっと触ってみたのですが、ノーコード・ローコードの類のアプリケーション開発サービスです。
今回はセットアップから適当なアプリの作成までを行ってみたのでその様子をまずは紹介します。
実際に思い通りのアプリを作成したり、何が出来て何が出来ないのかを知るにはもう少しアプリを作ったり壊したりすべきですが、まずはサービスの使い方のイメージが紹介出来ればと思ってます。
AWS App Studio の概要
まず実際に触る前に少し情報を整理しておきます。
App Studio の公式ドキュメントは以下です。
このサービスは企業向けのノーコード/ローコードアプリケーションの開発サービスです。
AWS では以前は Amazon Honeycode という類似のサービスがあったのですが、惜しまれつつもベータ版のままサービス終了となってしまいました。
今回の App Studio を少し触ってみた感想ですが、完全に作り直されてはいますがところどころ Honeycode の思想を感じます。俺にはわかる。
ページ、オートメーション、データという基本コンポーネントが同じだったり、Honeycode に慣れているみなさんにとっては馴染み易いかもしれません。
ただし、Honeycode の時には無かった生成 AI を使ってアプリケーションを作成することが出来るようになっていたり、JavaScript などのコードを部分的に実装することが出来るようになっていたり、様々な AWS サービスと柔軟に連携出来るようになっていたりと、Honeycode で不便だった部分がかなり強化されています。
料金
料金も確認しておきましょう。次が料金ページとなります。
アプリの開発中は無料で、アプリを公開して利用した場合は、ユーザー × 時間で料金が発生します。
ここでいう時間はアプリを使った時間となります。
開発したりテストしたりする分には料金が発生しないので試しやすくて良いですね。
App Studio のセットアップ
では早速使い始めてみましょう。
まずは App Studio のインスタンスをセットアップする必要があります。
そうすると、管理者や開発者は App Studio にサインインしてその中でアプリケーション開発を開始することが出来るようになります。
AWS App Studio は本日時点ではオレゴンリージョンでのみプレビューリリースされています。

開始するためには、IAM Identity Center のグループと CodeCatalyst のスペースを関連付ける必要があるようです。

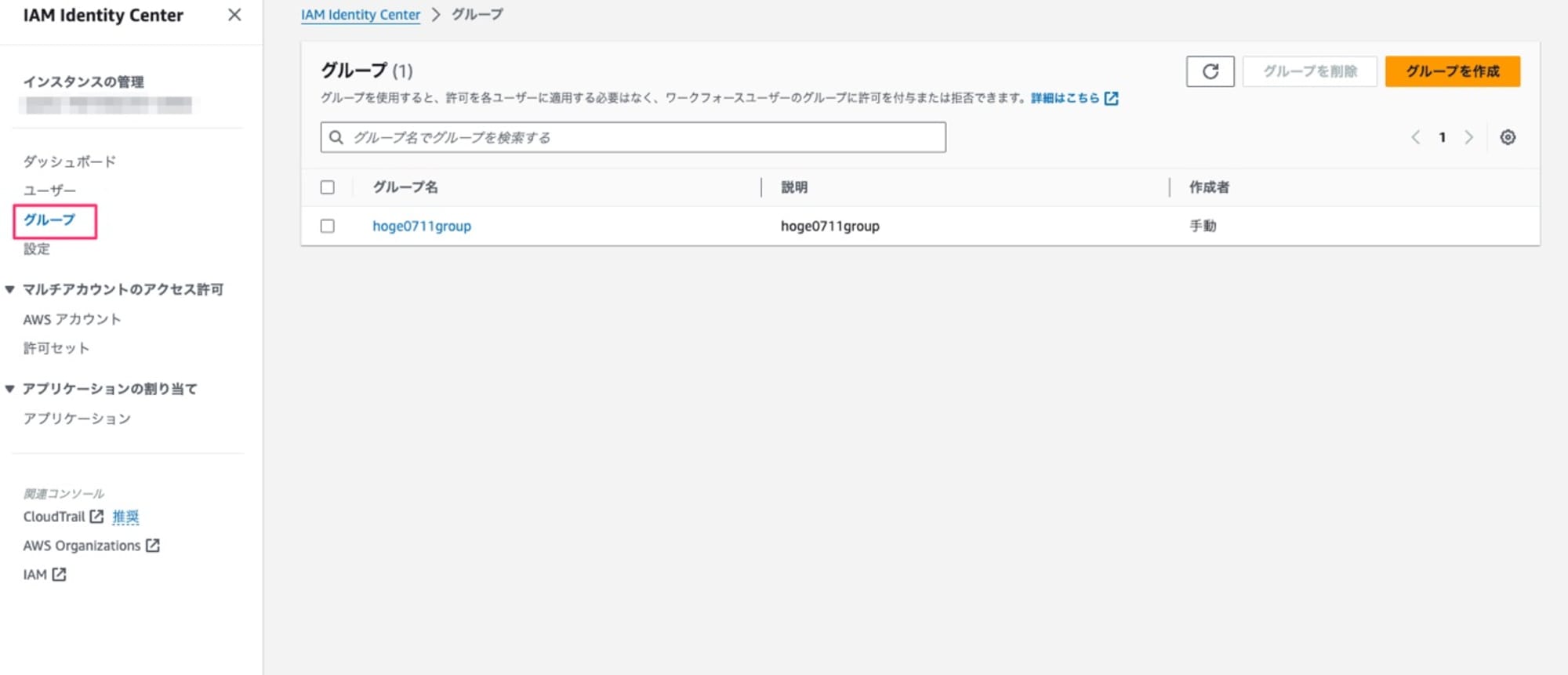
オレゴンリージョンで IAM Identity Center をセットアップし、グループを用意しました。

さらに、事前に Amazon CodeCatalyst のスペースも AWS アカウントに関連付けしておきます。
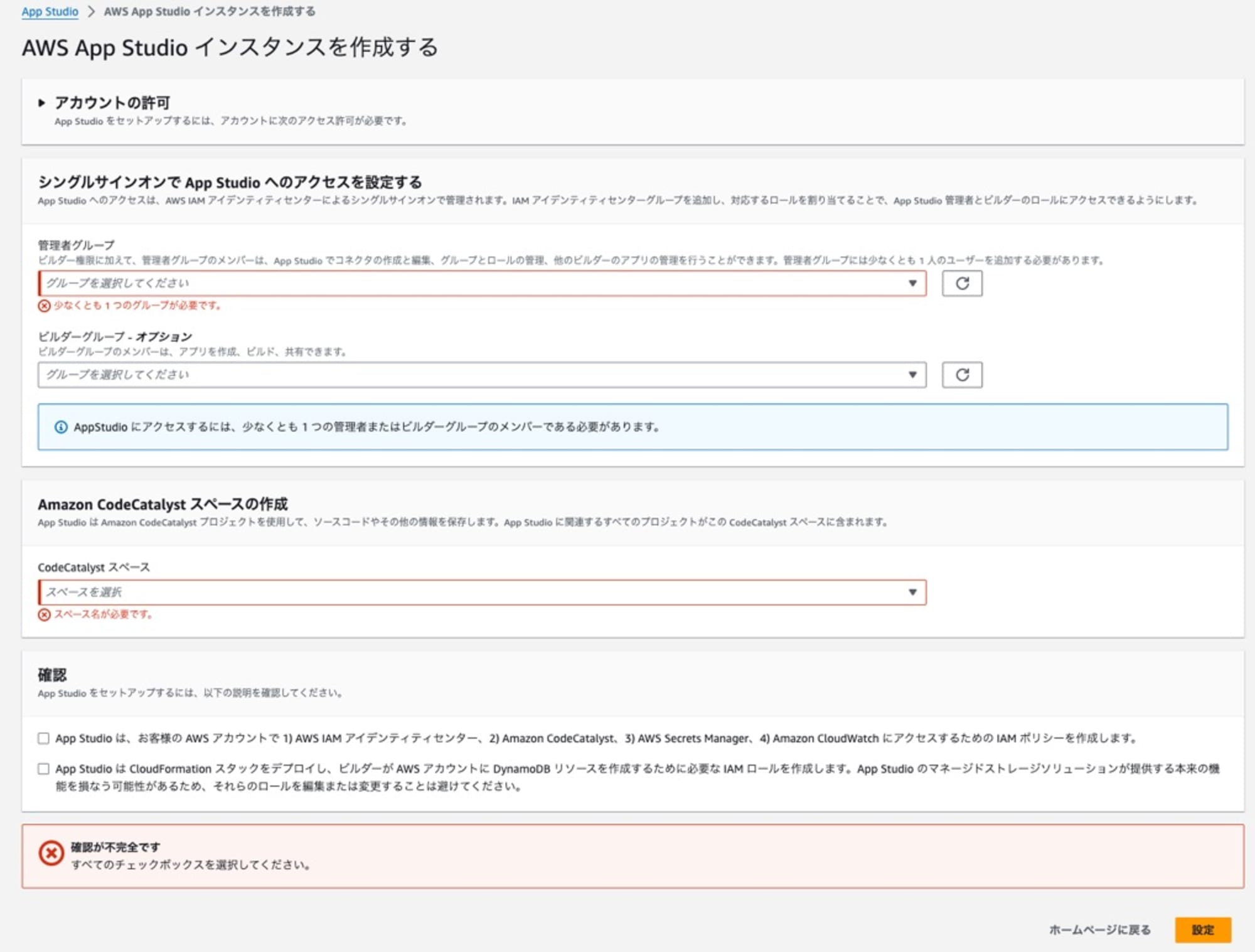
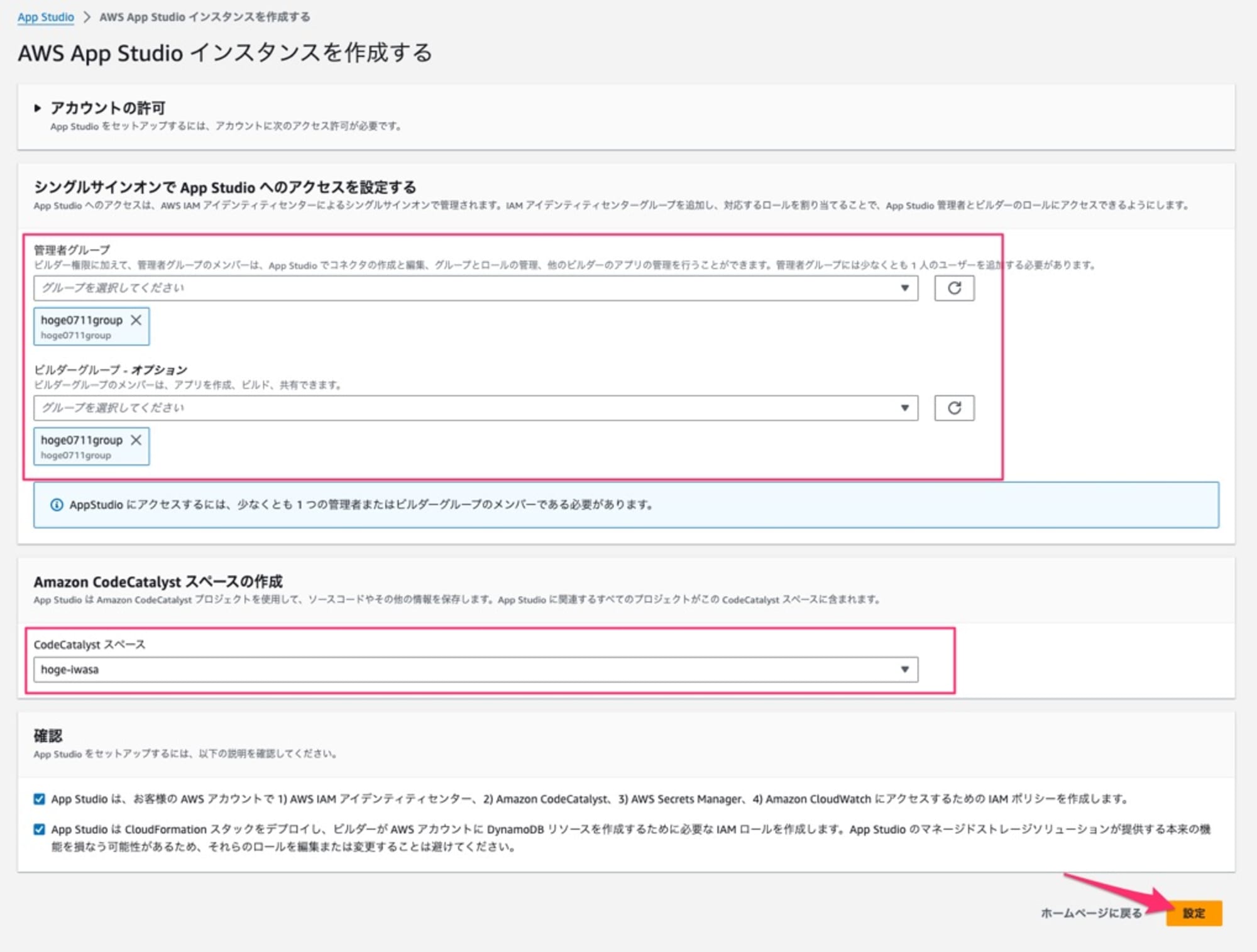
その上で次のように App Studio のセットアップ項目として指定しました。
ポイントとしては App Studio 内では管理者とビルダーの概念がありまして、その 2 つを IAM Identity Center のグループを利用して割り当てします。今回は同じグループを割り当てましたが、ある一定の規模であればグループは分けて管理したほうが良いでしょう。

セットアップには少し時間がかかります。
私が試した際には、表記の 30 分はかかりませんでしたが、10 ~ 15分程度はかかっていたと思います!

しばらく待っていると、セットアップ完了したことを示すダイアログが表示されました。

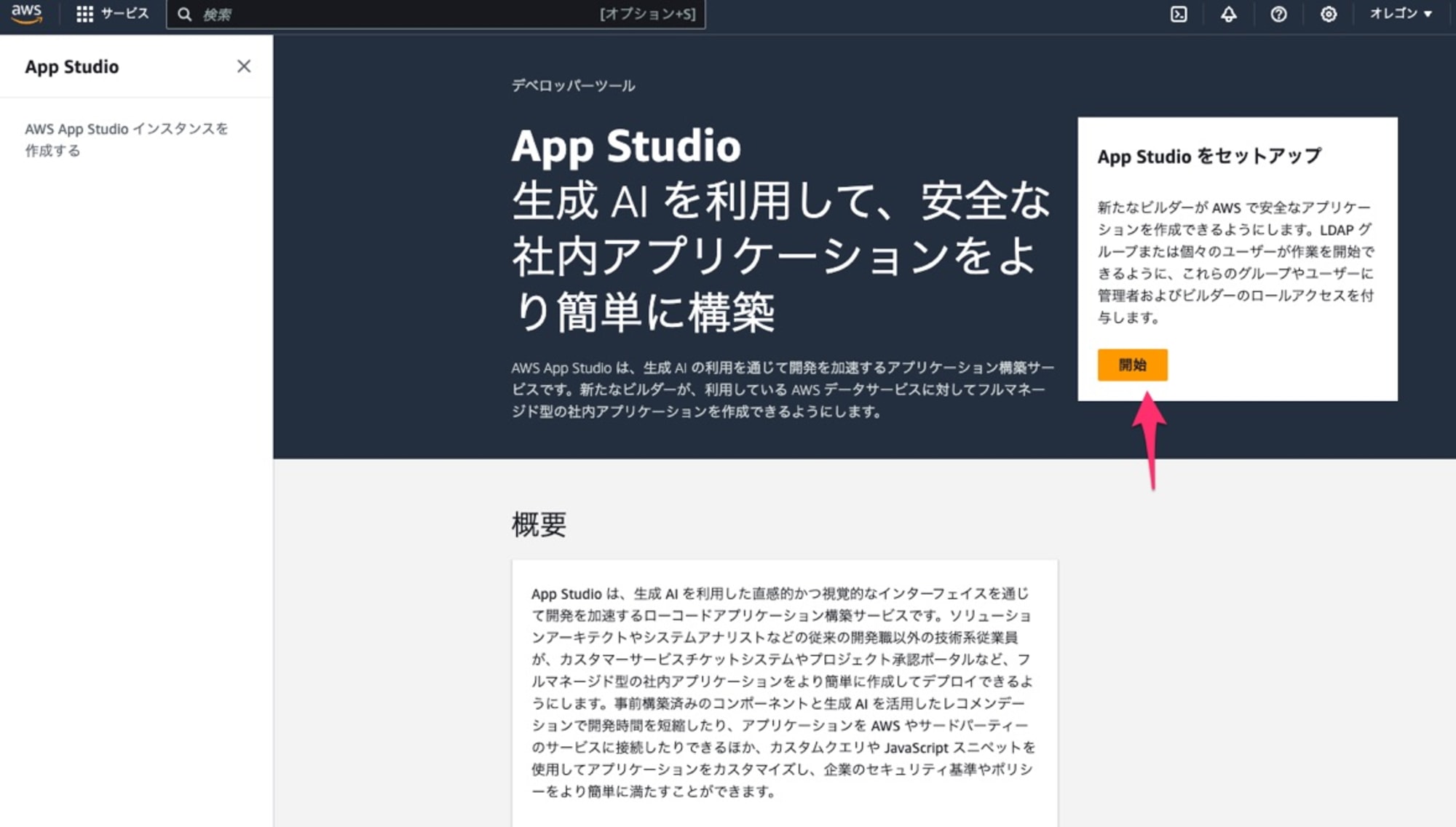
App Studio へアクセスする
「App Studio に移動」ボタンを押してみましょう。
App Studio のサインイン画面が表示されます。

グループに所属する IAM Identity Center ユーザーを使ってサインインしましょう。

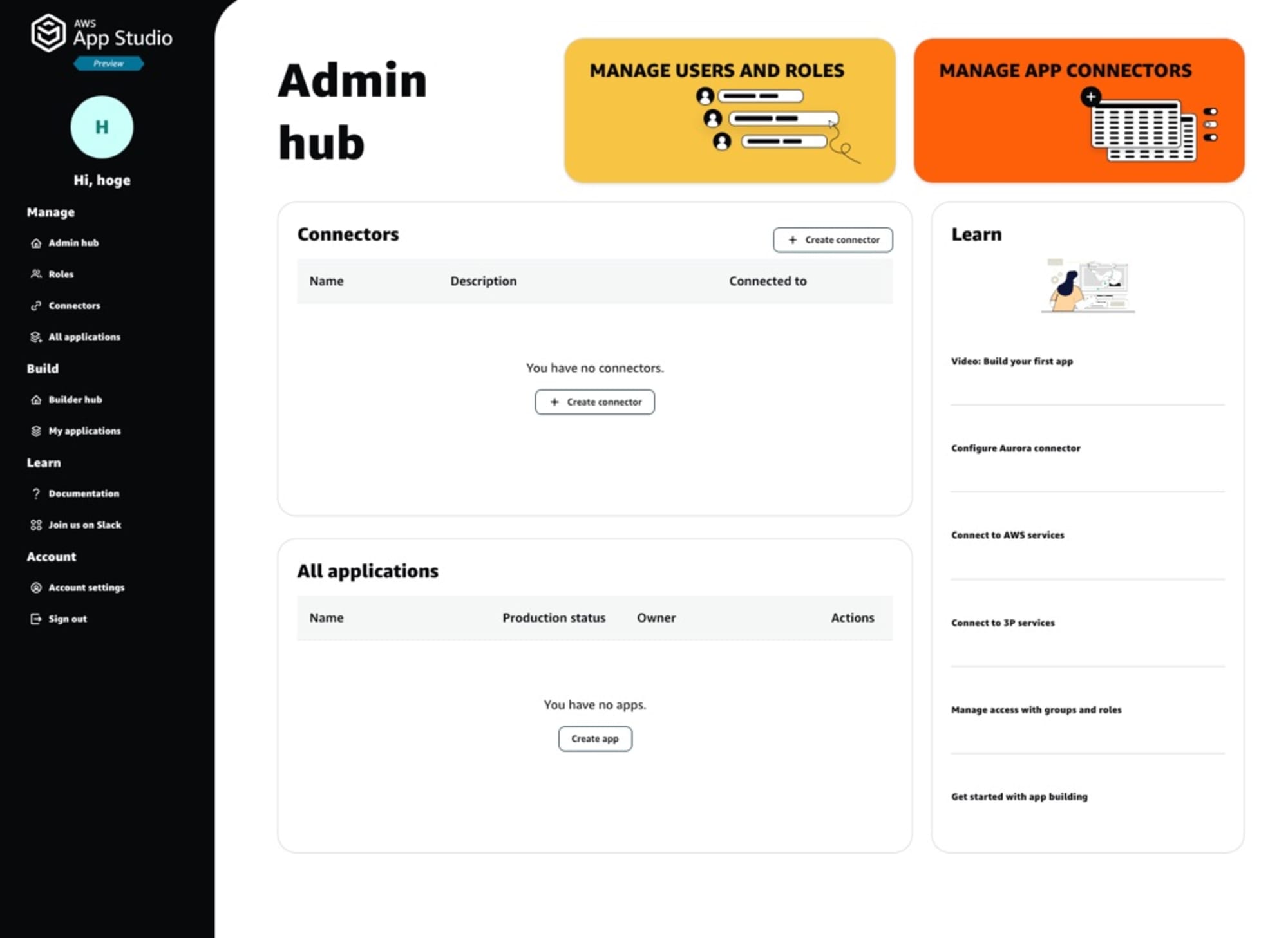
はい、App Studio にアクセスすることが出来ました。
これが App Studio かぁ。まぁ、まだよくわからないですね。

アプリ作成してみる
よくわからないので実際に何かをやってみましょうか。
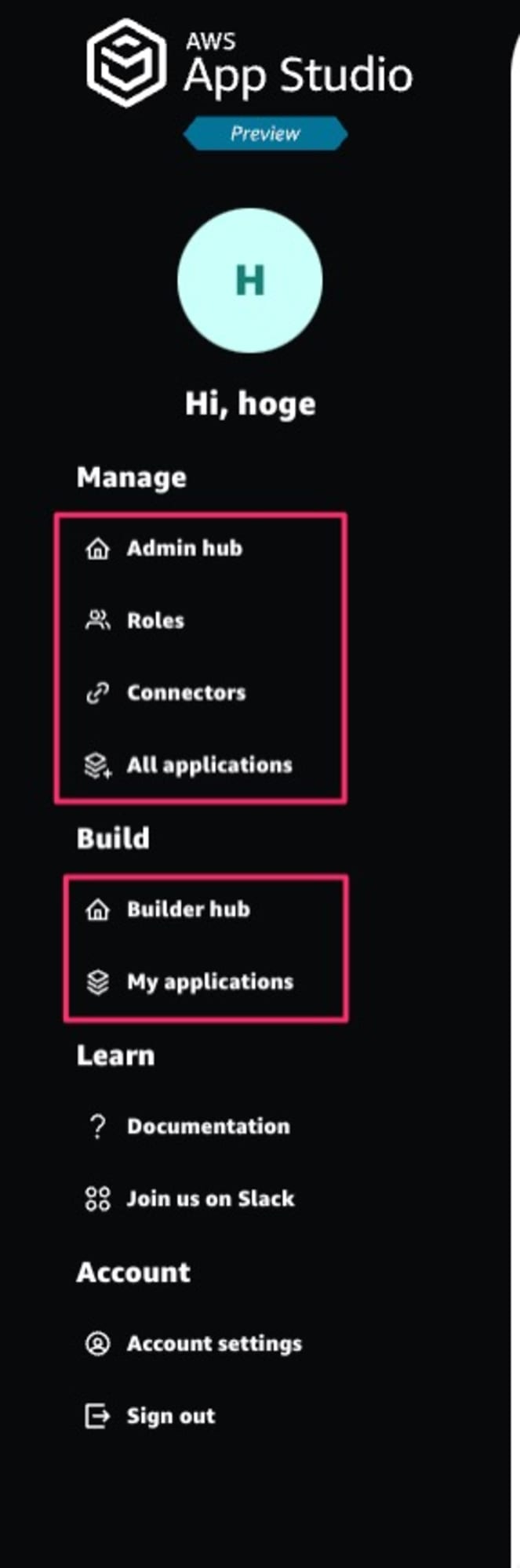
サイドメニューをみてみると、管理用のメニューとアプリ作成用のメニューに分かれています。
おそらくサインインしたユーザーの所属するグループによって、このあたりの操作可能なメニューの表示がわかれる気がしますね。

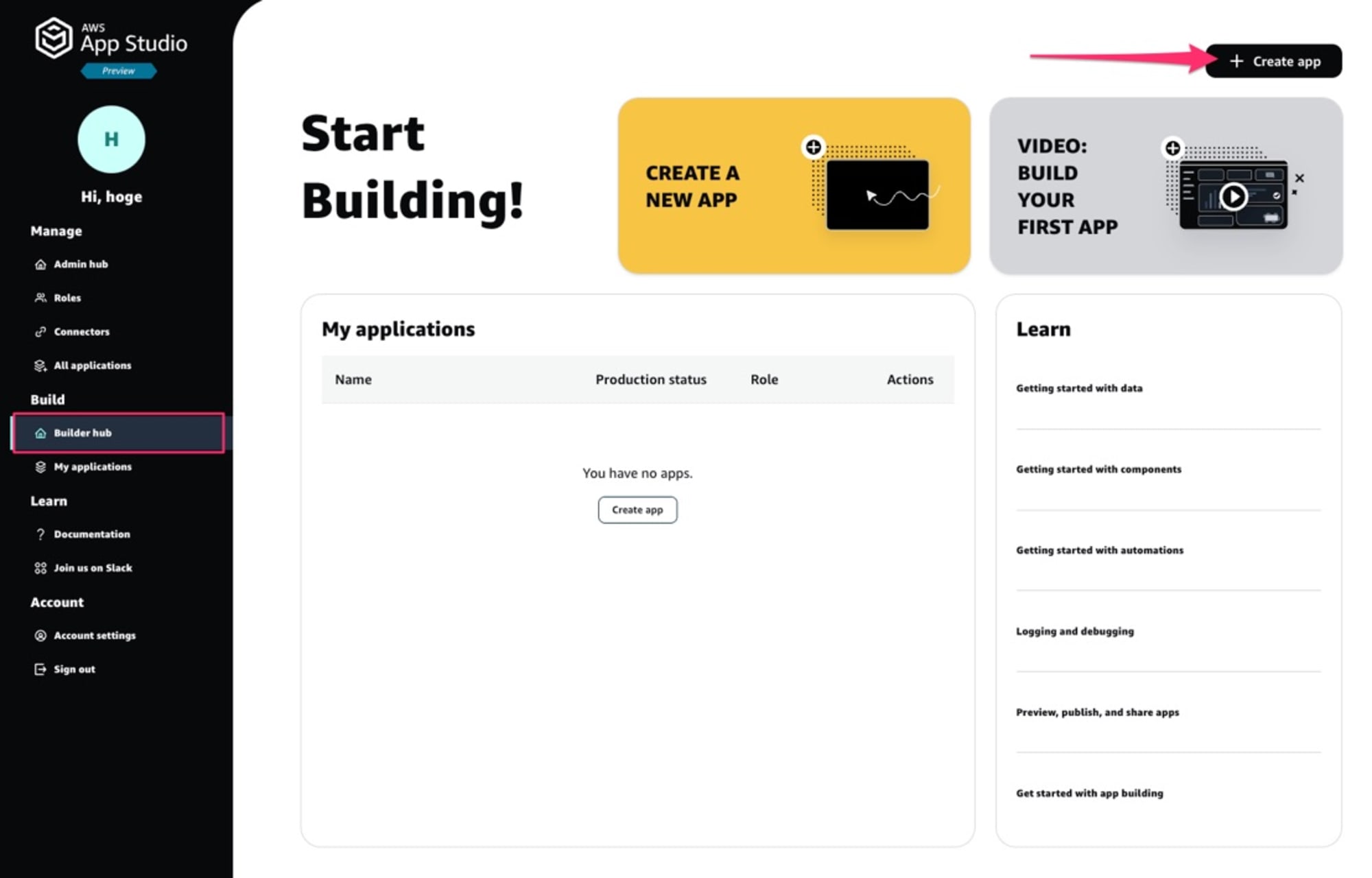
アプリ構築用の Build メニューの中を見に行ってみましょう。
Build hub 機能から開発者向けのアプリケーション一覧や、学習コンテンツにアクセス出来るのですが、その中でそのまま新規アプリの作成も出来ます。
右上の「Create app」を押します。

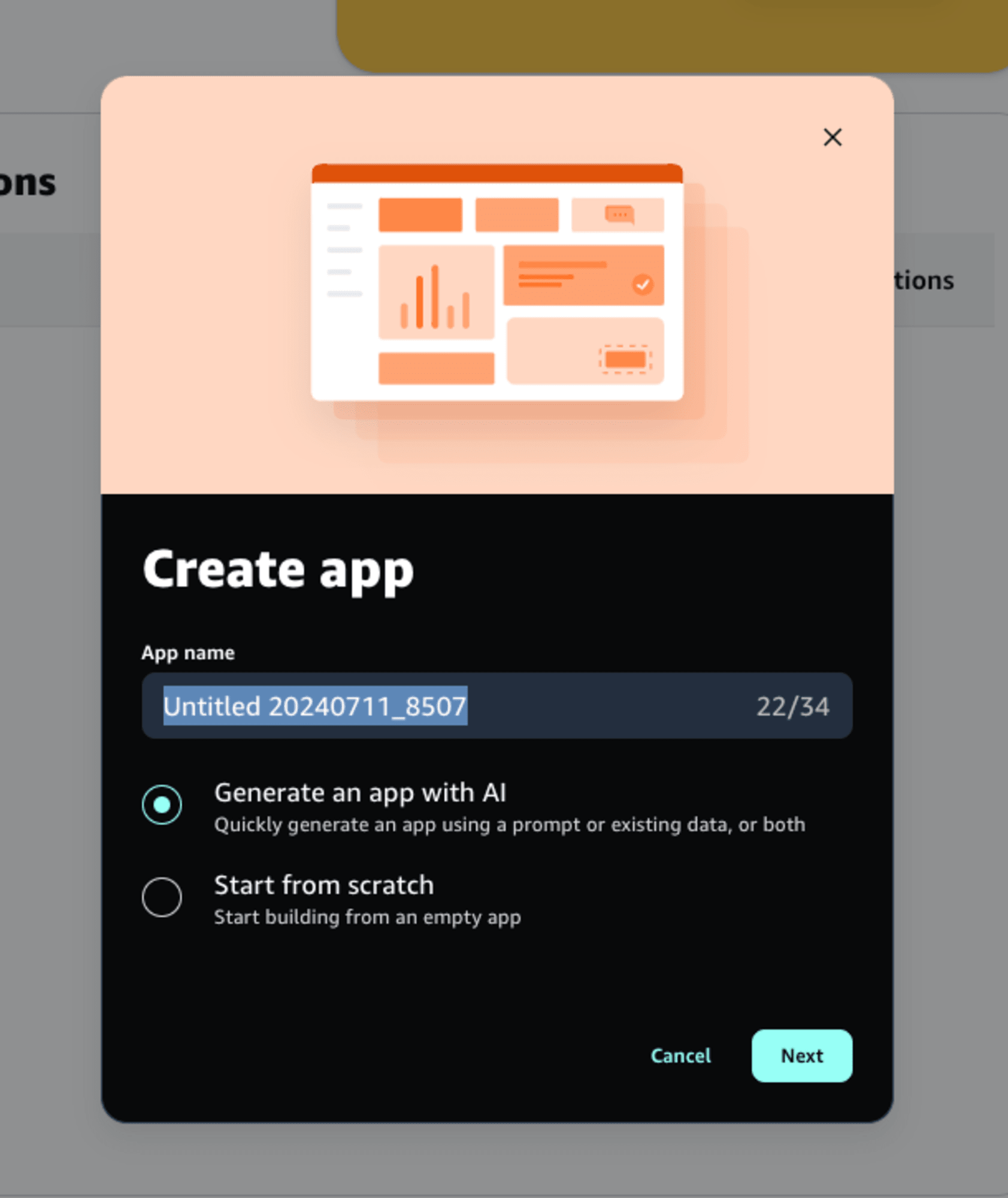
アプリを新規作成する際には名称だけ最初決めるのですが、作成モードを新規でイチから自分で作成するか、それとも AI を活用して初期状態のアプリを作成するかを選択することが出来ます。
せっかくなので AI 機能を使ってまず作成してみましょうか。
「Generate an app with AI」を選択します。

このあとデータソースコネクターをオプションで選択出来るのですが、まだ何も設定していないのでここはスキップします。
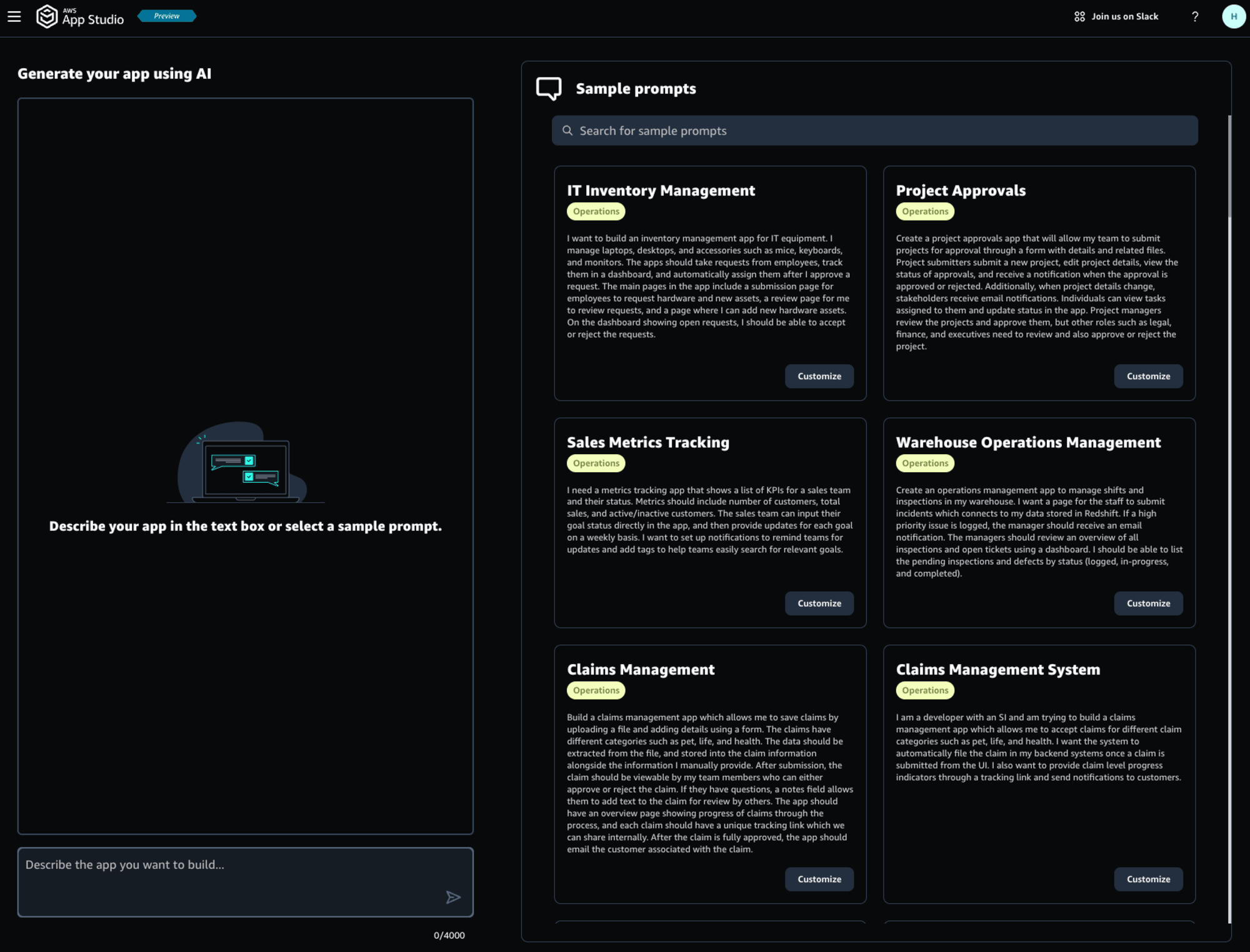
次の画面では作成したいアプリを AI に指示する画面に遷移します。
自由入力が可能なのですが、右側からサンプルプロンプトを利用することも出来ます。
今回は「Claims Management」を選択します。

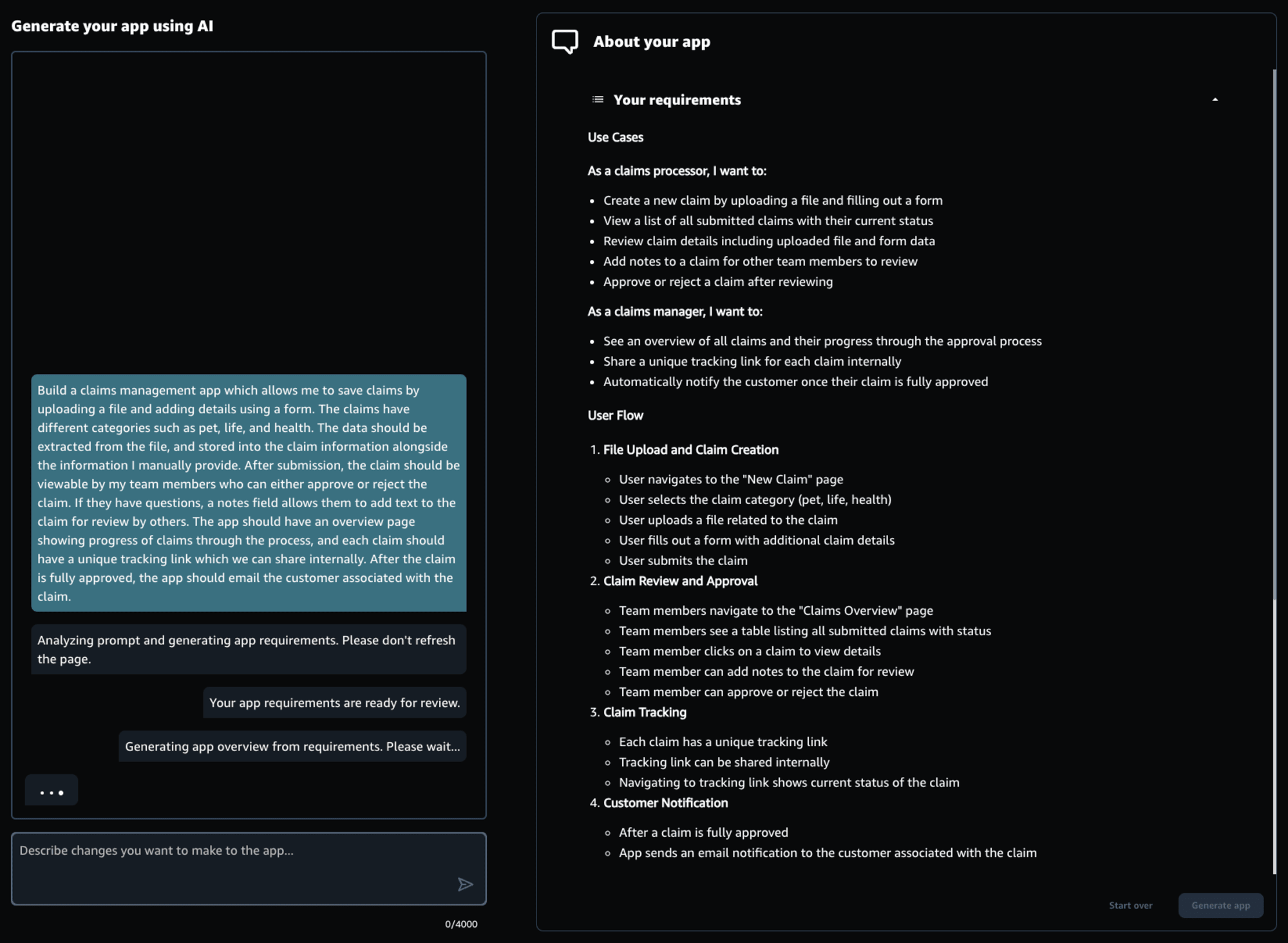
そうすると、次のようにサンプルが入力された状態となりました。
このまま送信して対話を進めるとそのままプロジェクトが作成出来るようになります。

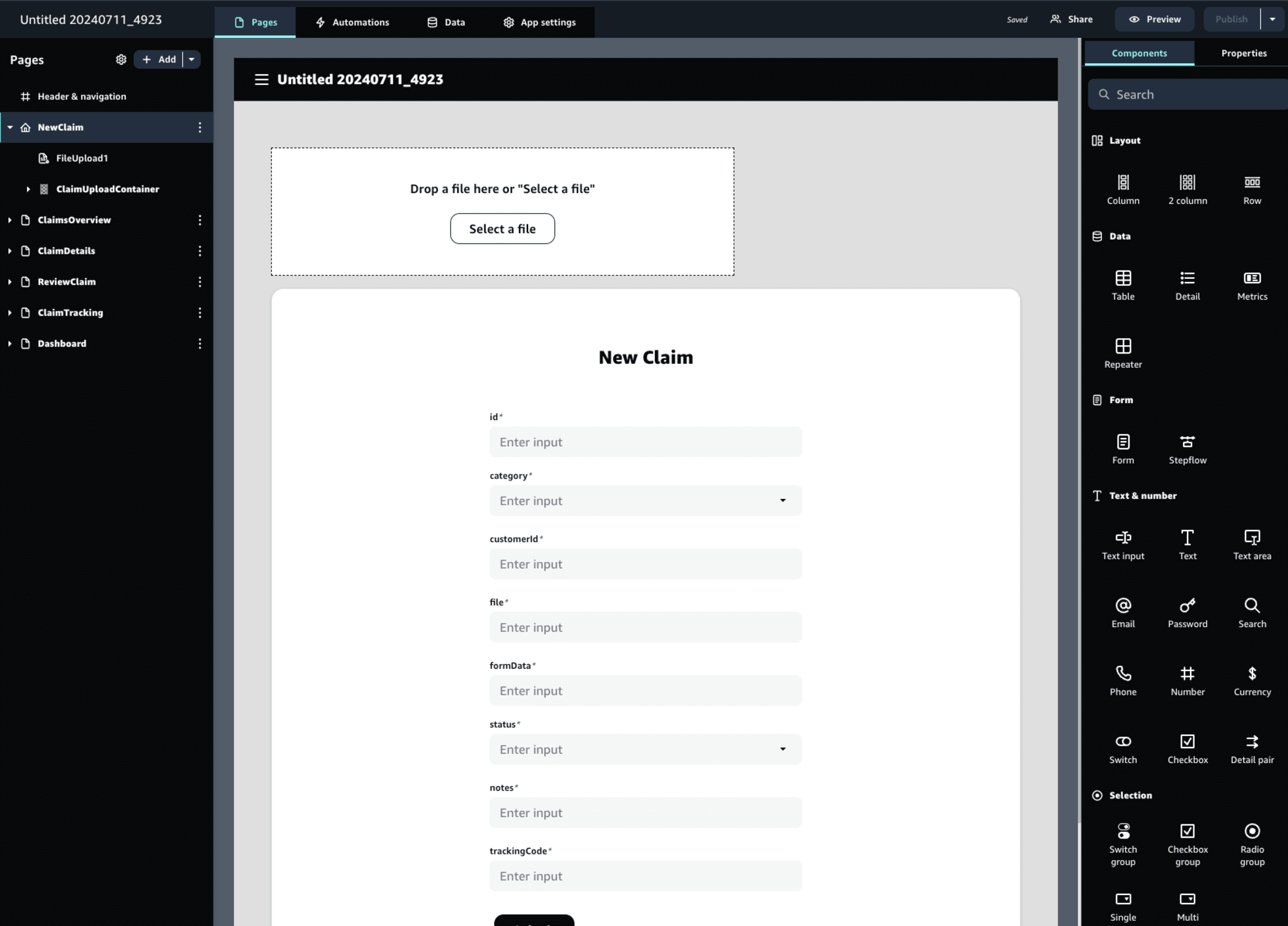
そこから作成されたアプリケーションが以下です。
複数のページとコンポーネント、あるいはデータがデフォルトで作成された状態となっていました。
このまま利用開始も出来ますし、ここから手動で変更して調整することも可能です。

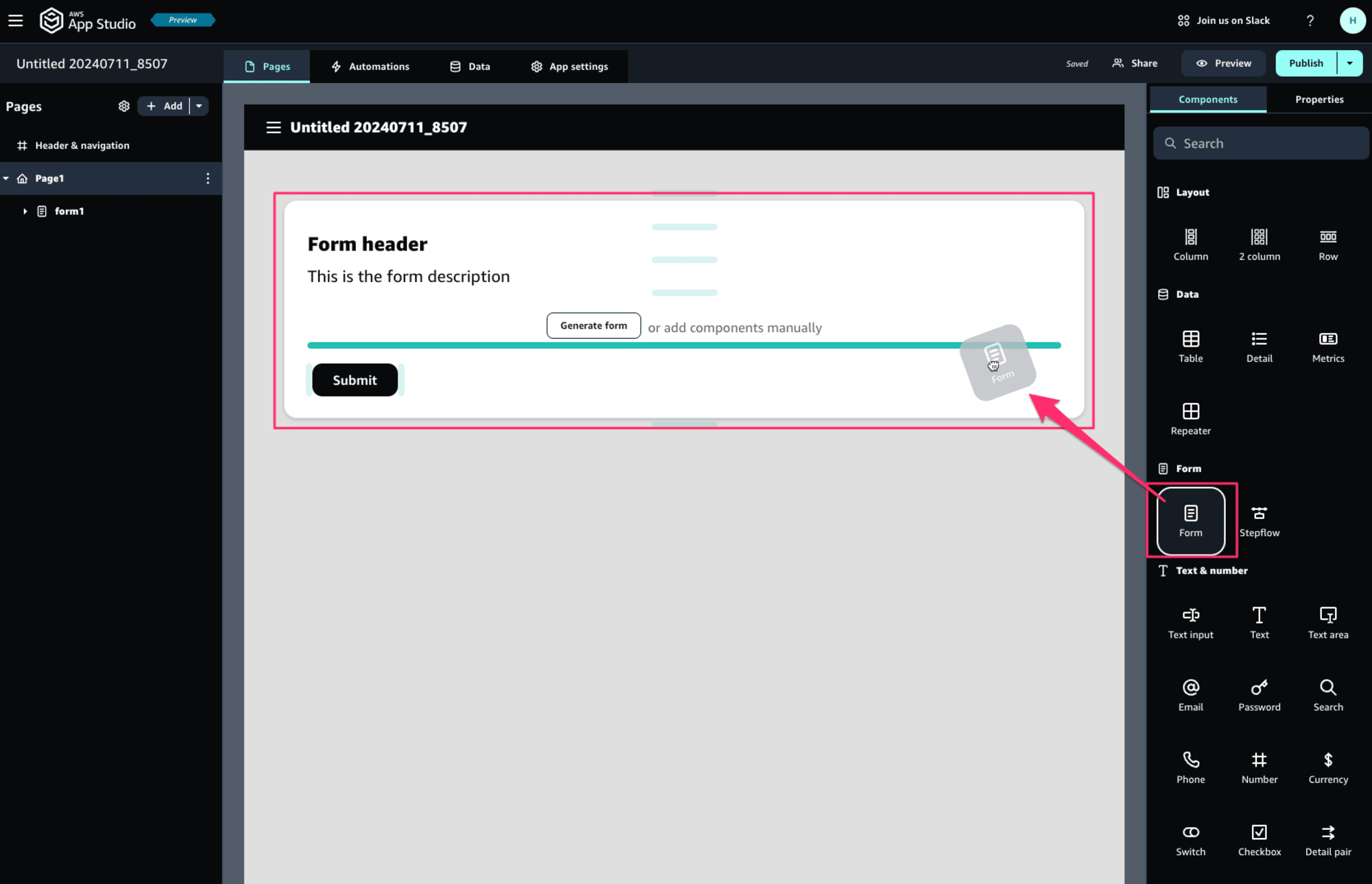
一方で、AI 機能を使わない場合は新規のからのページからスタートします。
右側にたくさんのコンポーネントが存在しますので、ドラッグ&ドロップでページを作成していくことが出来ます。
レイアウトに少し曲を感じたので、ちょっと慣れが必要かもしれません。(例:フォーム内に配置したボタンの横に別のボタンを置くためには、別のコンポーネントや設定が必要っぽい)

設置したコンポーネント毎にプロパティの変更を行うことでカスタマイズが可能です。
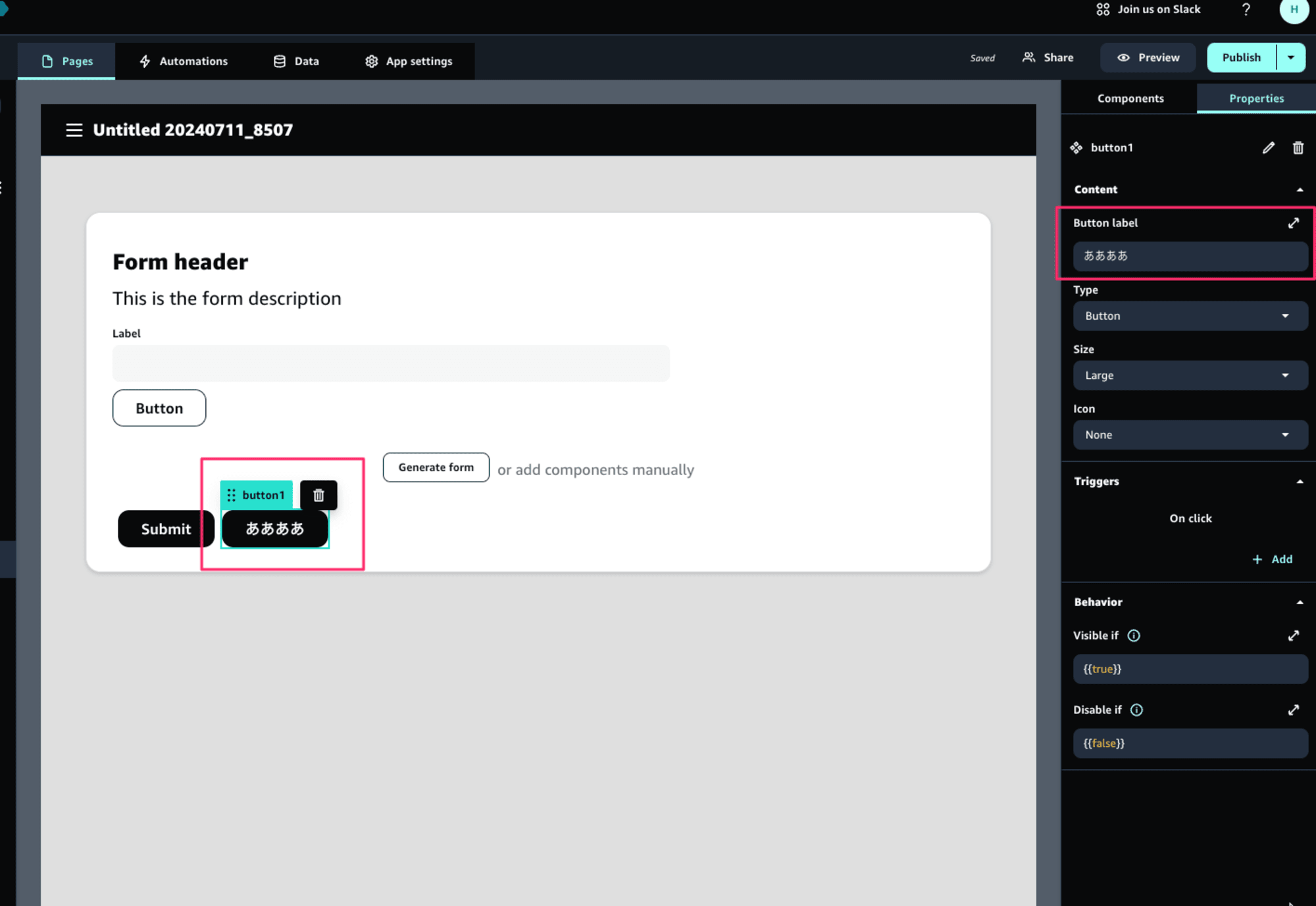
次はボタンのラベルを変更している様子。もっとも基本的なプロパティカスタマイズです。

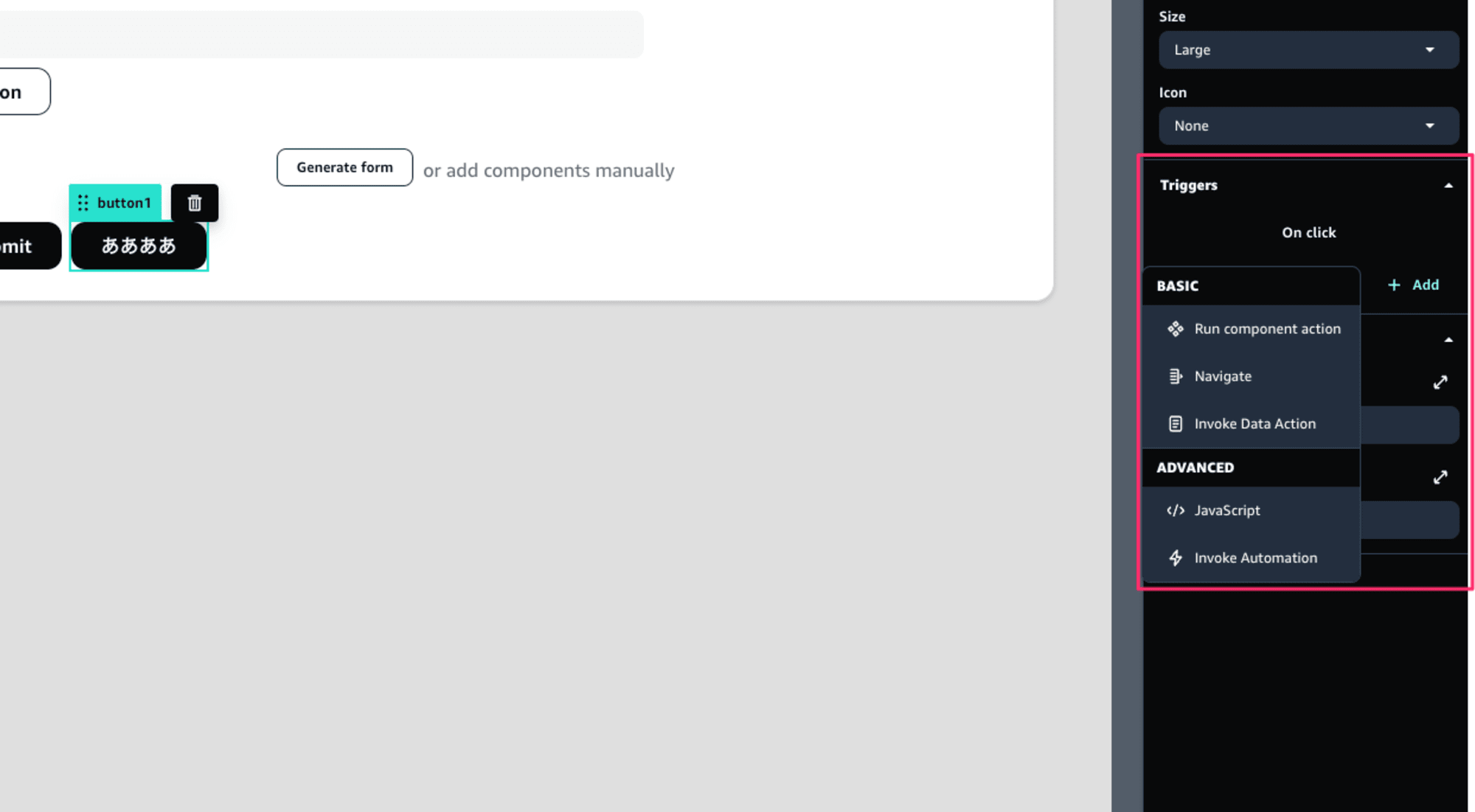
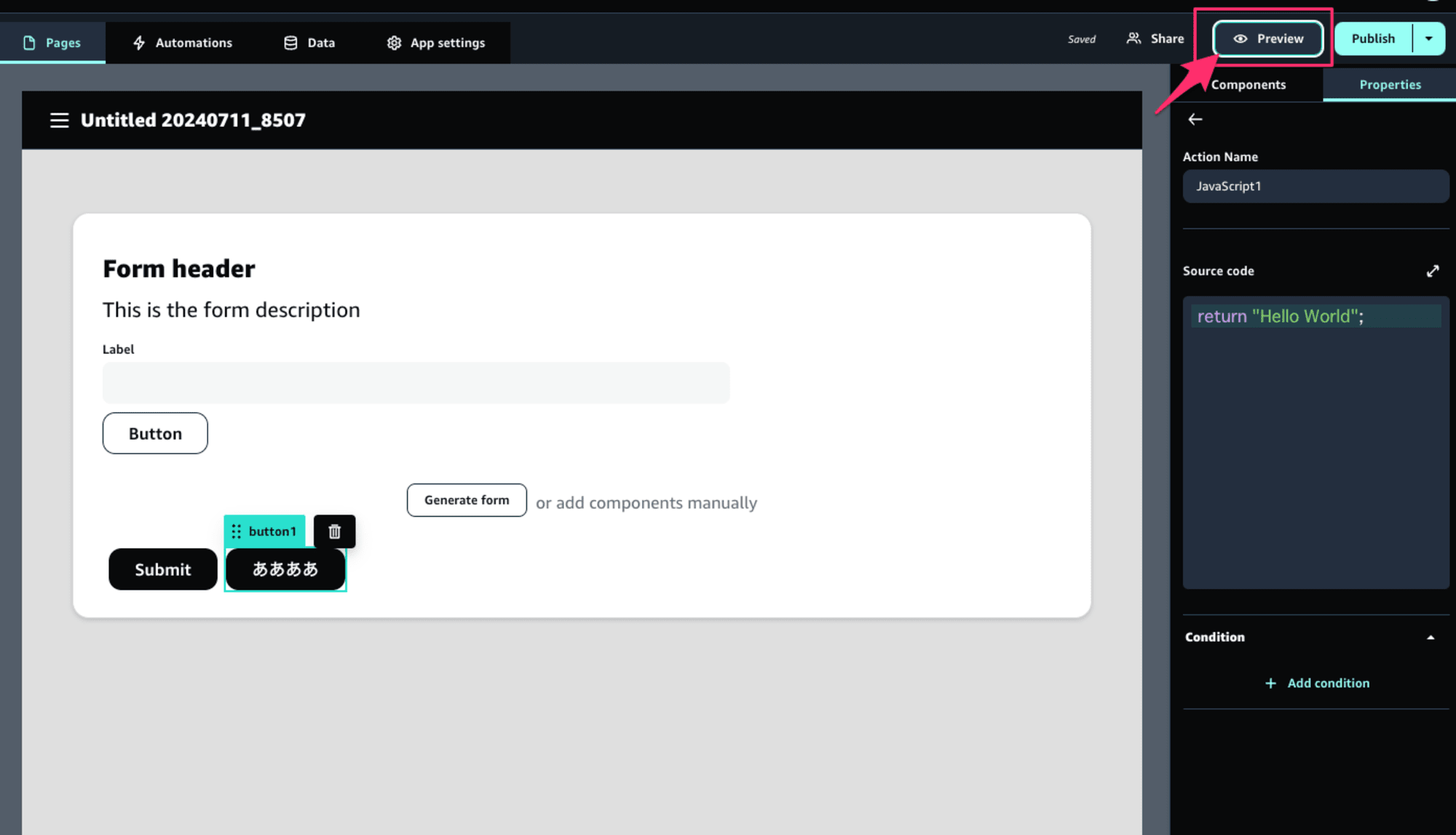
こちらはボタンのクリックアクションを設定している様子です。
ナビゲーションなどの基本事項はもちろんのこと、なんと今回は JavaScript のコードを実装することも可能です。
Honeycode のころよりも柔軟性が高まっています。

プレビュー実行
ページにコンポーネントを適当に配置したので、使ってみます。
どうやって使うんだろうと思っていたら、画面右上に Preview やら Publish やらありますね。
まずはプレビューを使ってみます。

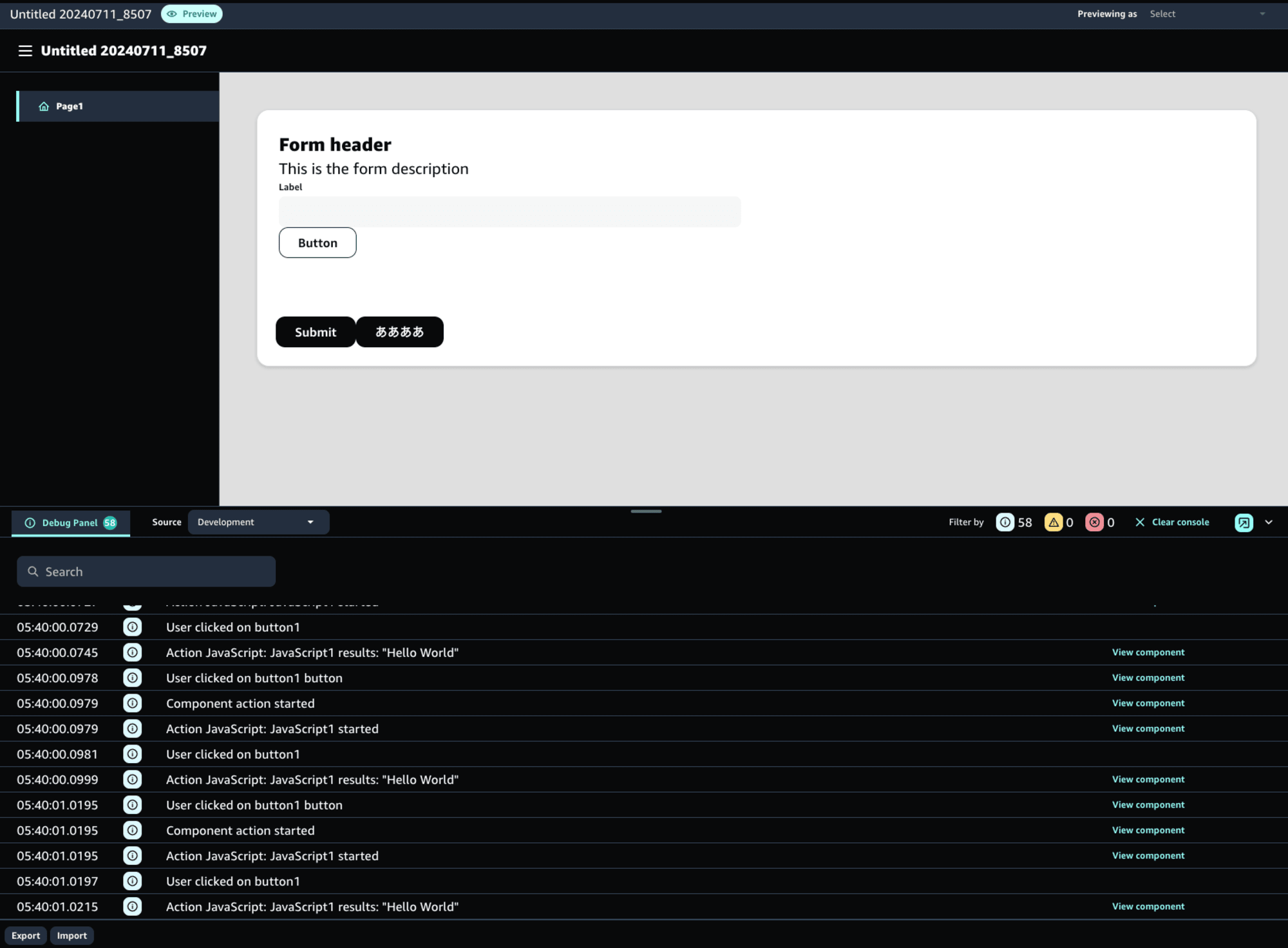
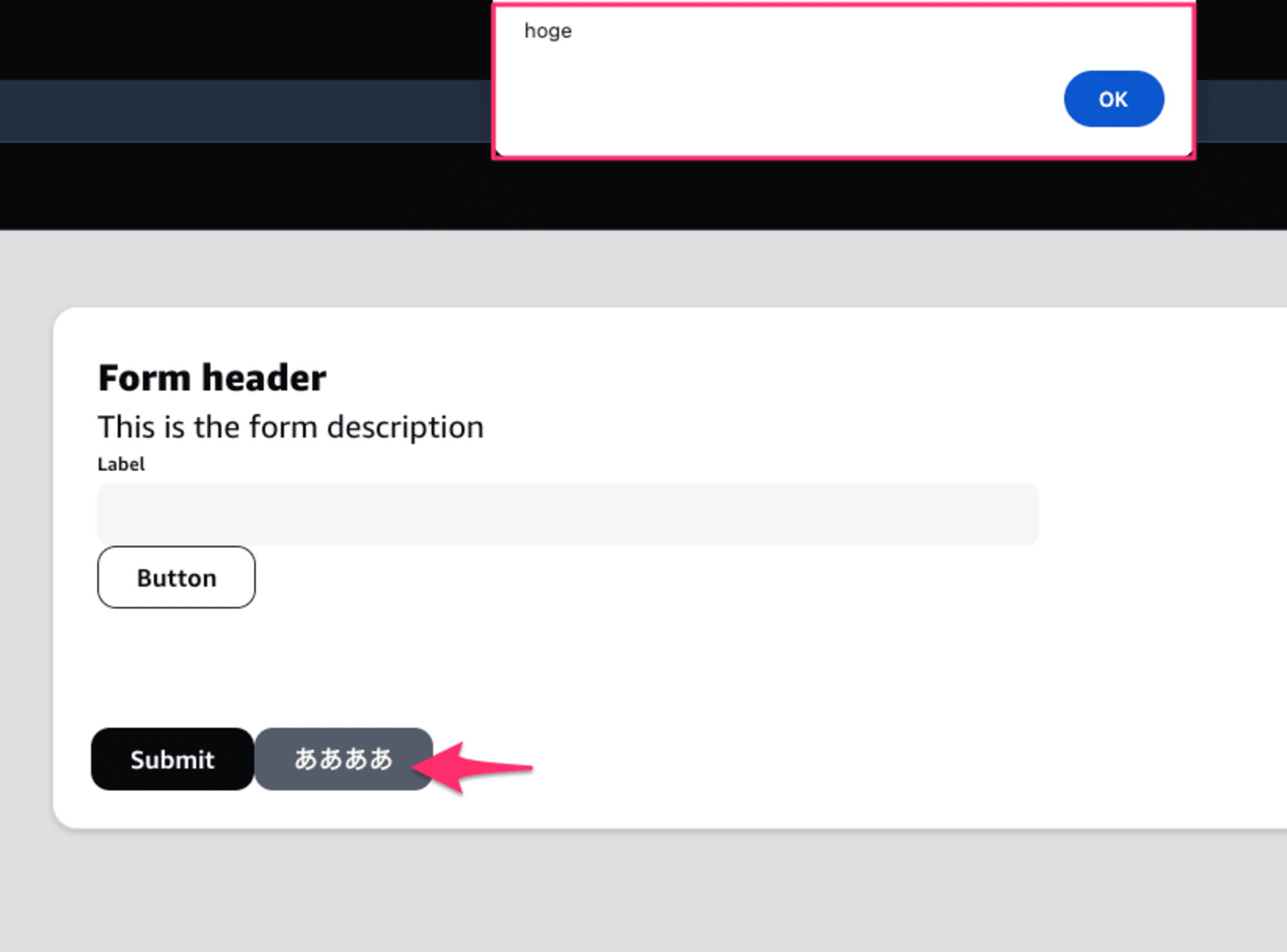
これがプレビュー画面です。
公開されたアプリケーションと同じように操作が可能ですが、画面下にコンソールログなどが確認出来ます。
ボタンを押したとか、アクションが実行されたとか、そういった情報が流れていますね。

こちらは先程 JavaScript で実装したアラートです。ボタン押下時に実行されます。
プレビューでもこのあたりのアクションは問題なく動作するようですね。

コネクターの管理
今回深堀りしていないのですが、データソースをページに紐づける際にはコネクターを選択します。
そしてその選択するコネクターは事前に管理者がビルダーのために用意しておく必要があります。
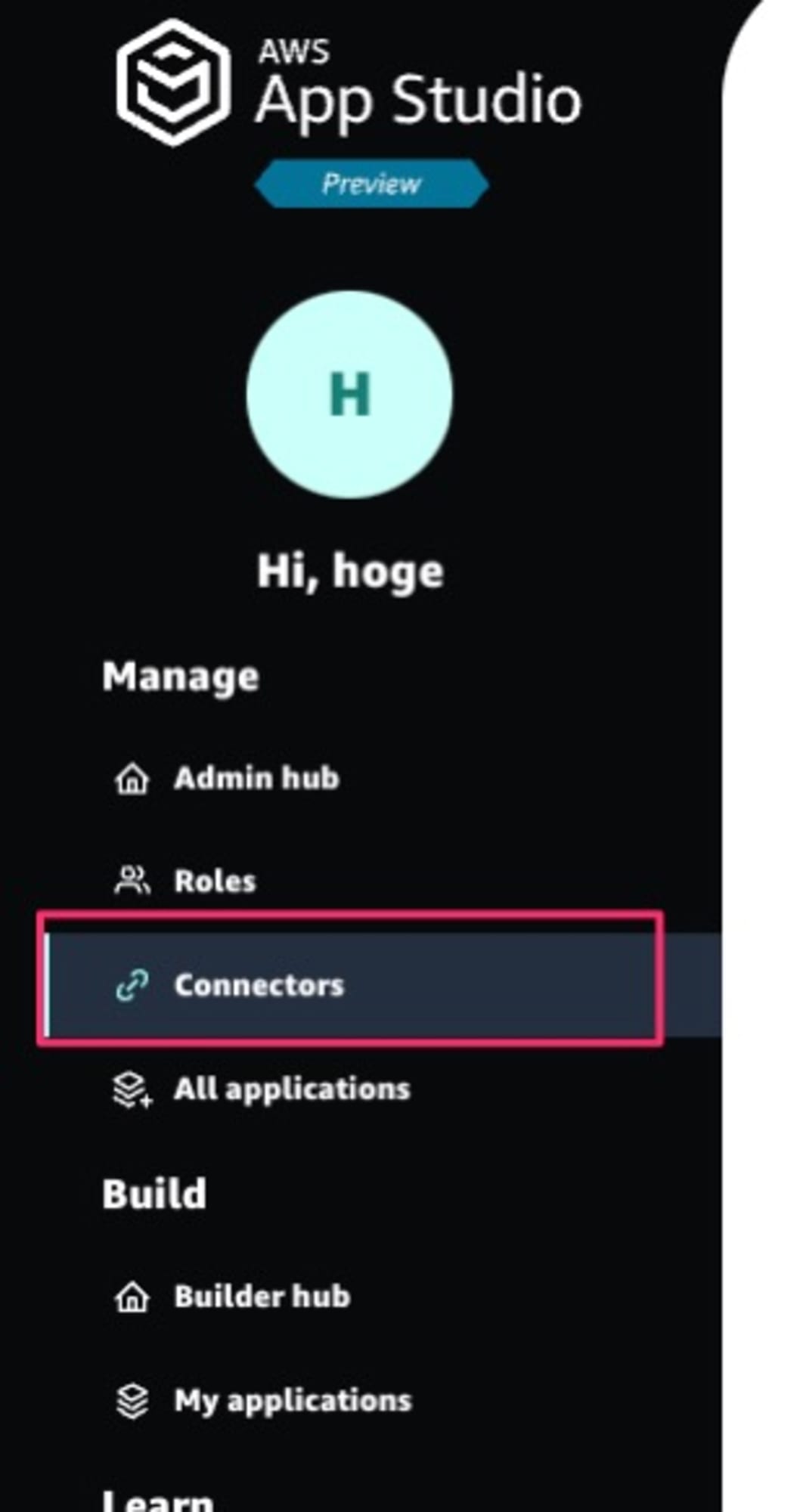
次の Connectors メニューから管理が可能です。

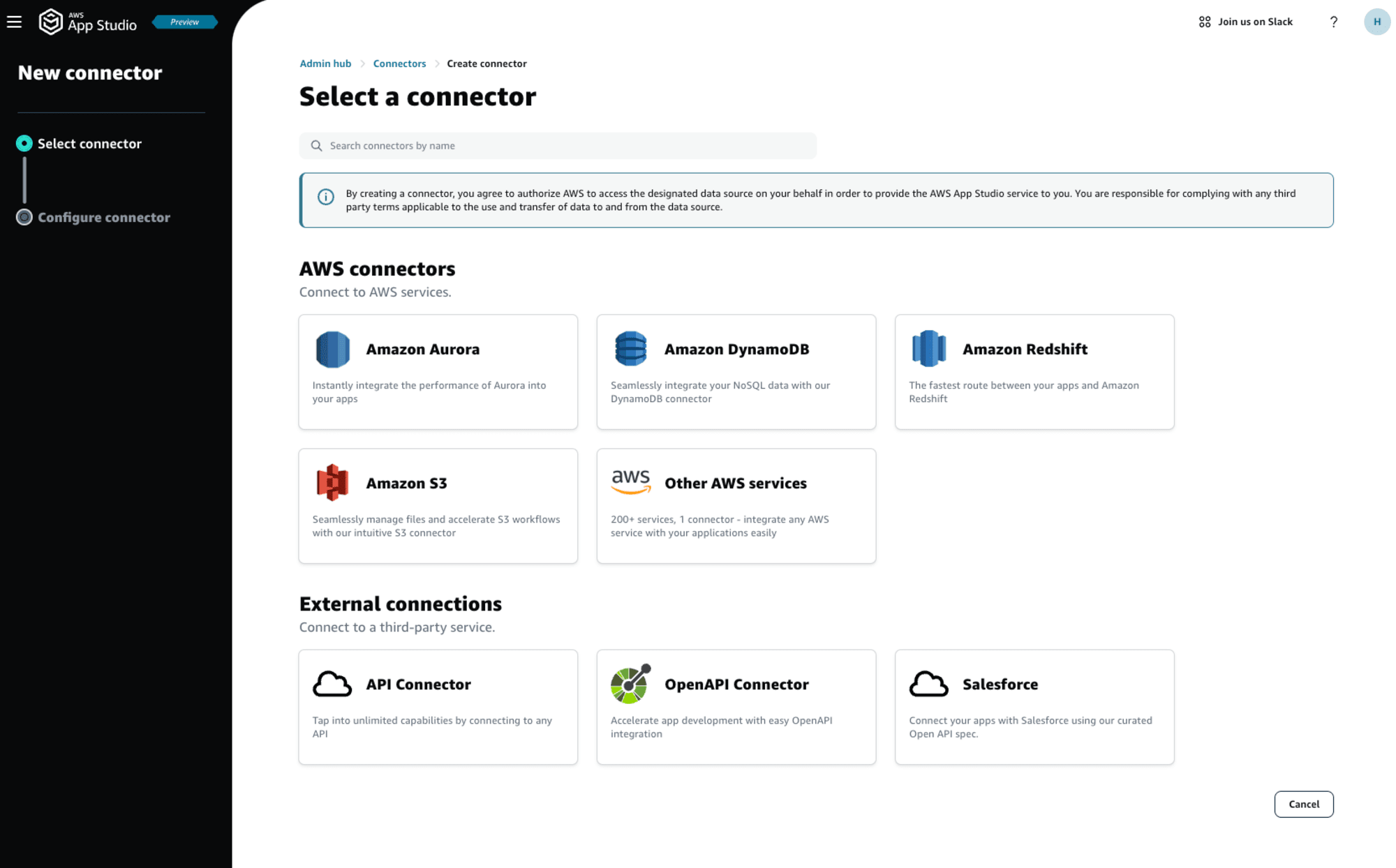
こちらはコネクターの構成画面です。
Aurora や S3、DynamoDB などの AWS の基本的なデータソースが選択可能です。
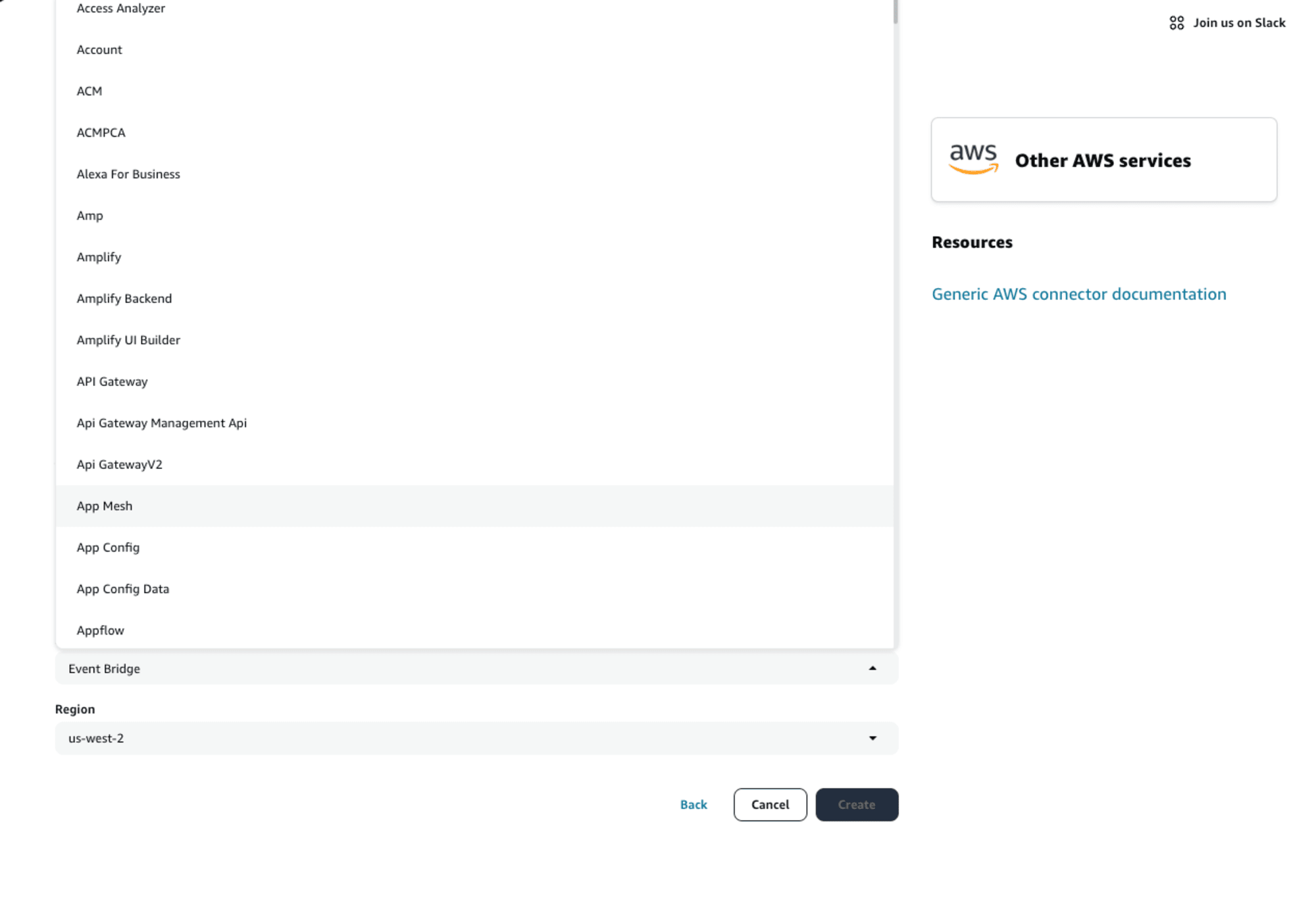
それ以外にも「Other AWS services」を選択してみると...

次のように大量の AWS サービスの中から選択が可能です。
実際に使っていないので汎用的な AWS サービスは設定に苦労する可能性もありますが、こちらも Honeycode のころよりも柔軟なデータソースにアクセス出来るようになっていますね。

オートメーション
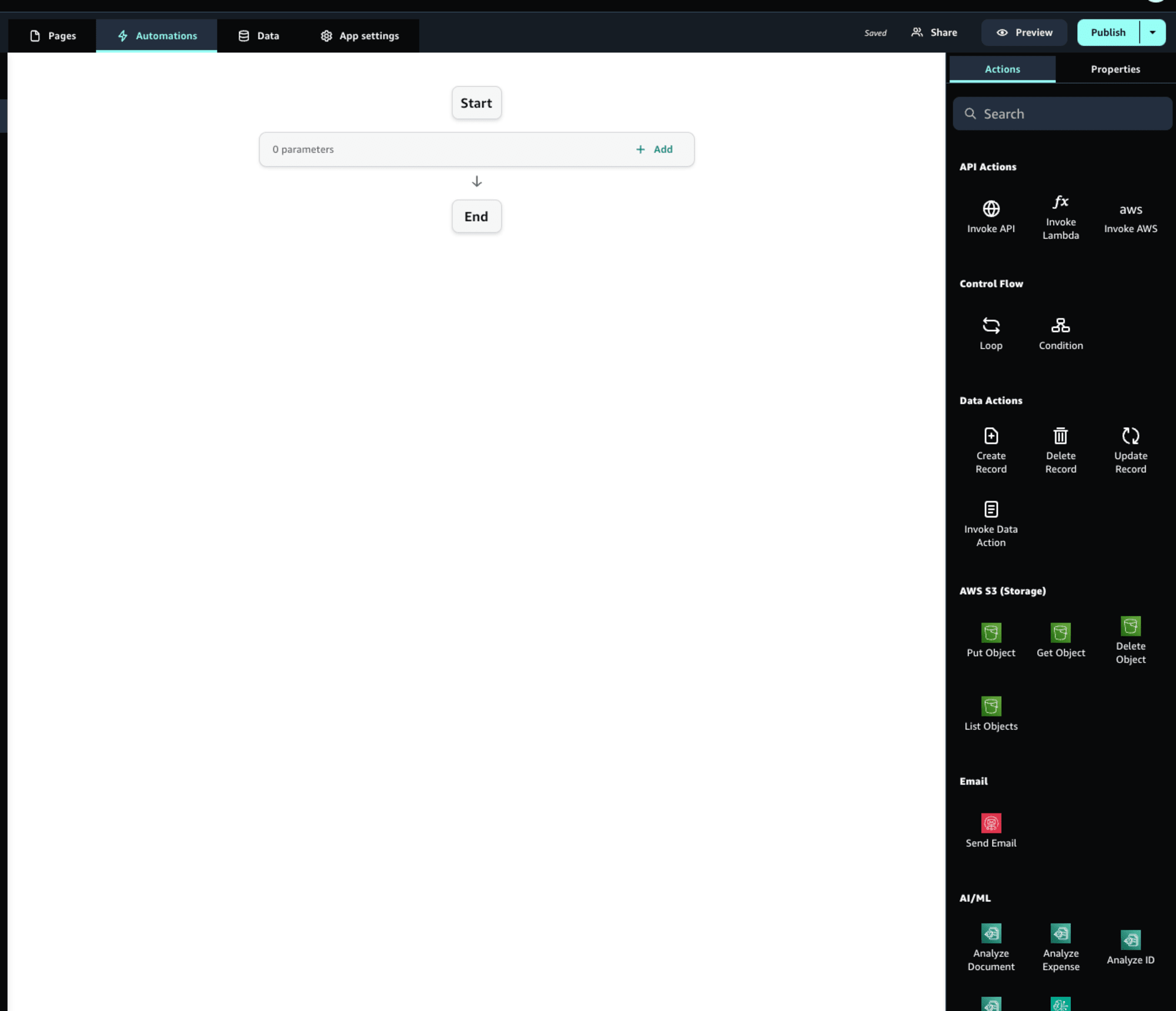
こちらも軽く構成画面をみただけで今回はまだ使っていない機能なのですが、オートメーションです。
何かしらのデータ発生などをトリガーに自動化処理を行うことが出来ます。
ページ作成時と同様に、右側にコンポーネントがいくつか用意されておりそれを組み合わせてワークフローを作成するようです。
繰り返しや分岐などの汎用的なコンポーネントの他に、S3 や Amazon SES など一部 AWS サービスの直接統合もどうやら可能なようです。

テスト環境への公開をしてみる
今の時点ではプレビュー機能のみしか使えません。
そこで、デプロイ機能も少し試してみたいと思います。
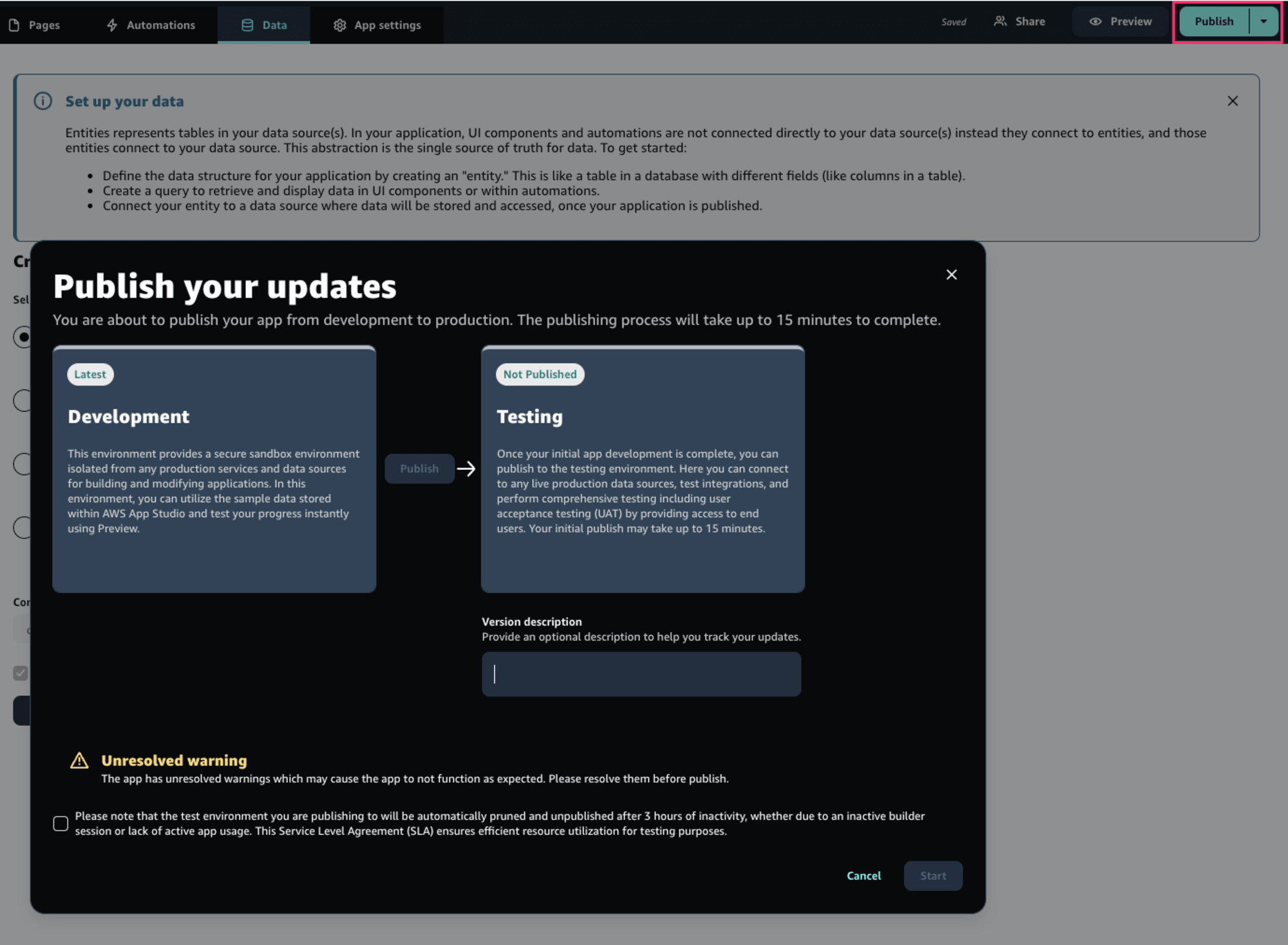
右上の Publish メニューを押します。
そうすると現在は Development の状態なのですが、Testing 状態に昇格することが出来ます。

確定するとテスト版の発行処理が開始されるのですが、この処理がちょっと時間がかかります。
私が試した際には数十分かかりました。

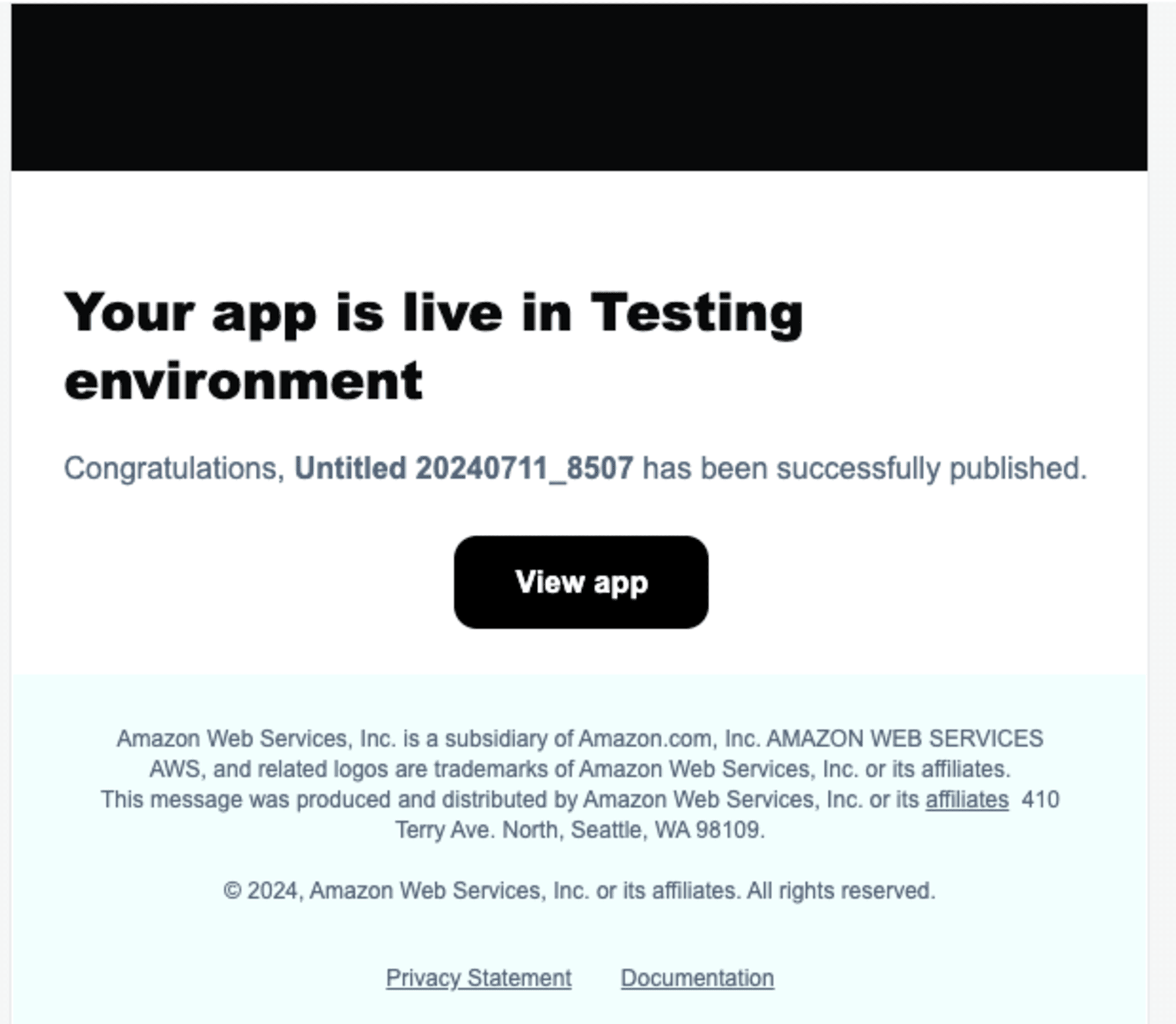
しばらく待つ必要があるのですが、テスト版が公開されると次のようなメールを受信します。

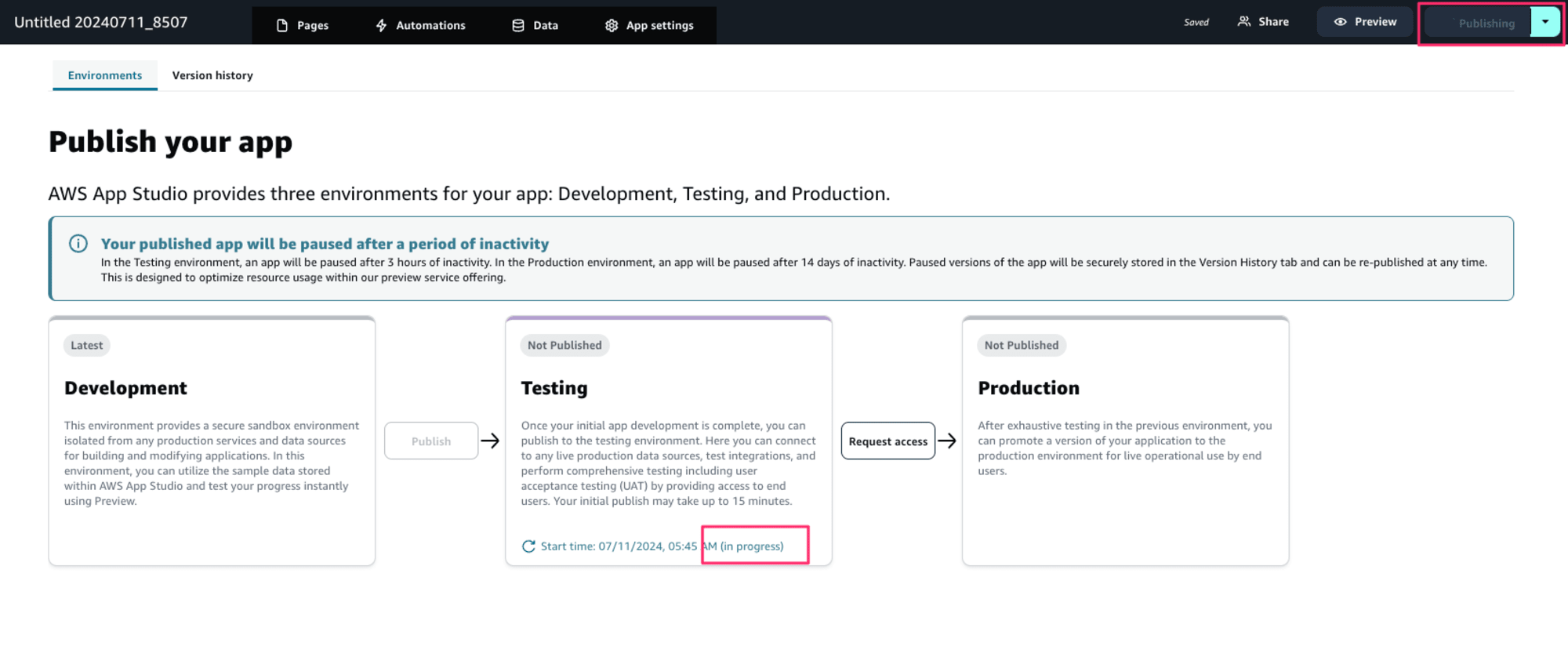
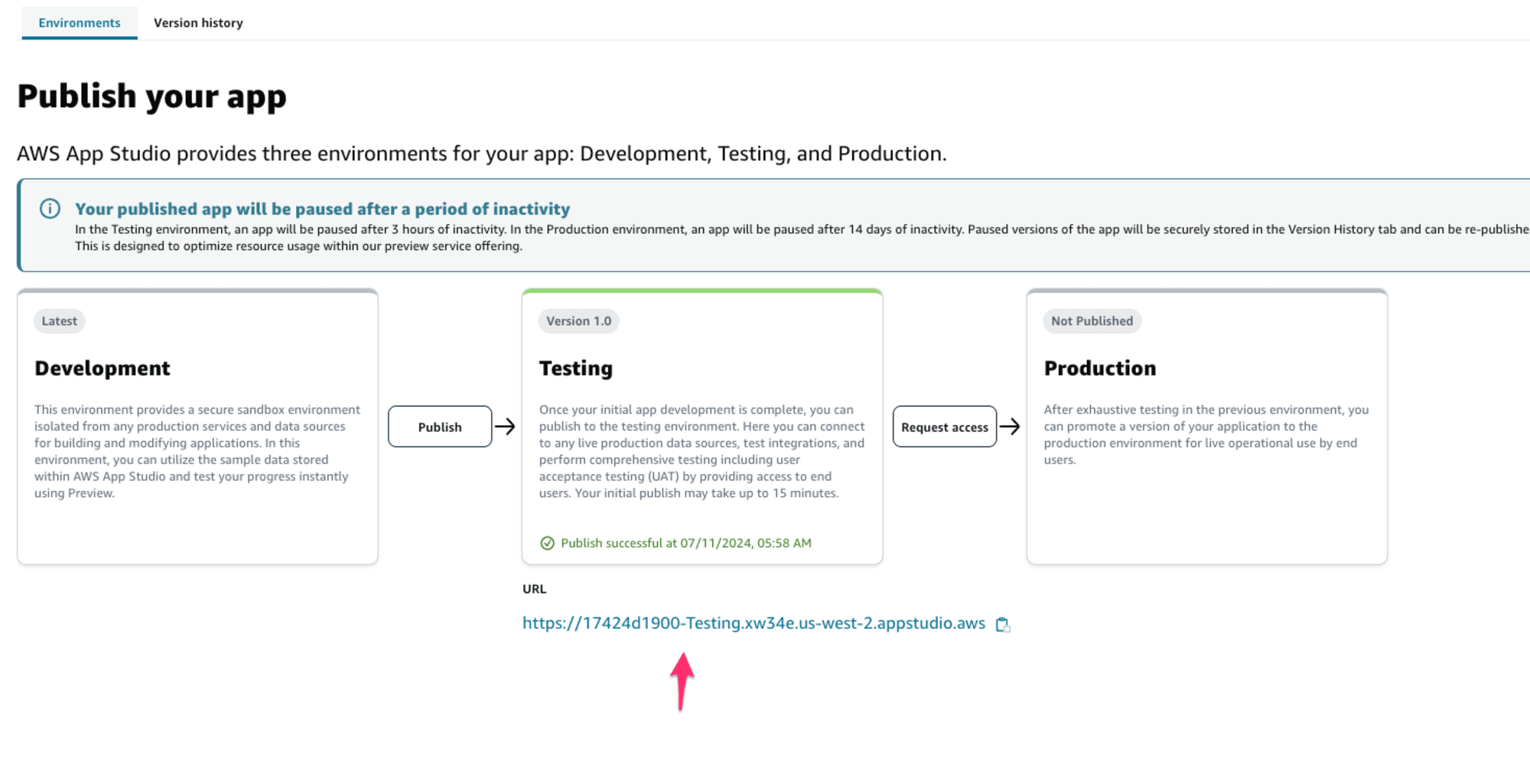
Publish Center にアクセスしてみると、対象アプリケーションの公開履歴やステータスを確認することが出来ます。
テスト環境への公開完了メール受信後は、次のようにテスト環境へのアクセス用 URL が表示されるようになっていました。
アクセスしてみます。

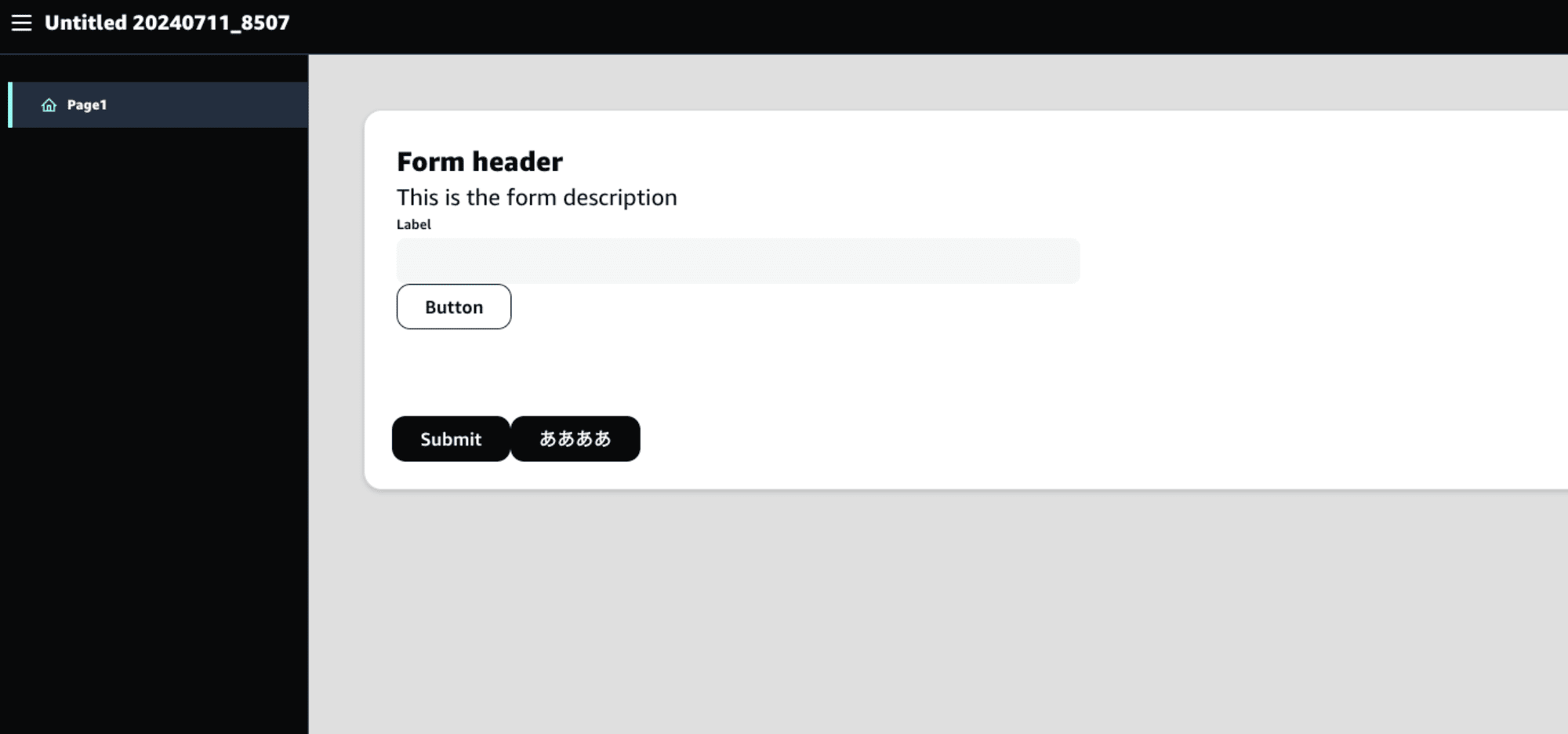
テスト環境にアクセスすることが出来ました。
開発環境のプレビューモードとは異なり、デバッグパネルが表示されていませんね。

なお、一点注意があり、テスト環境は 3 時間操作が行われないと一時停止されアクセスできなくなります。
再度アクセスしたい場合にはバージョン履歴機能から復元操作が必要となります。
本番環境への公開をしてみる
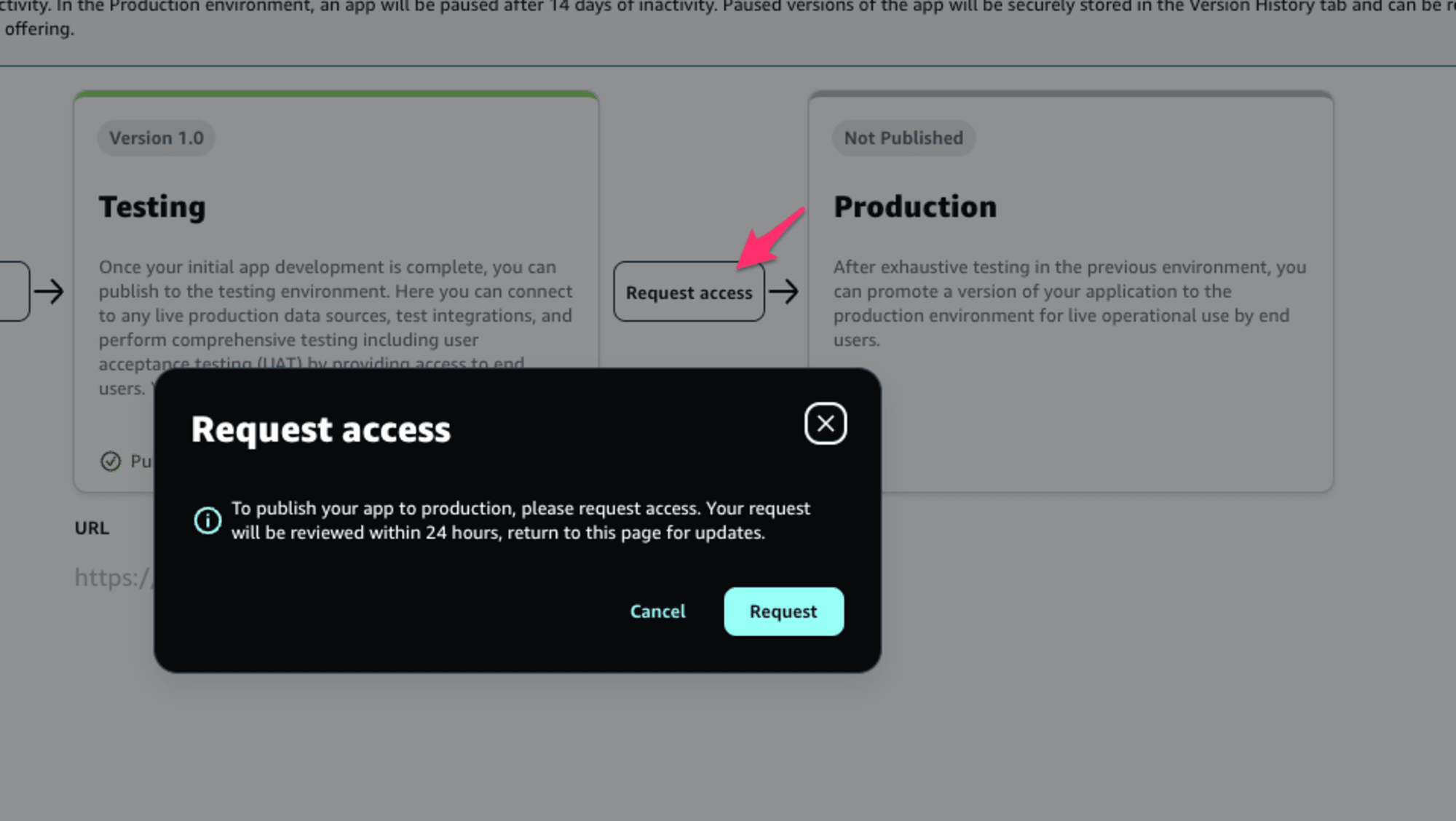
さらに、テスト環境から Production 環境へのリクエストをアクセスすることで本番環境への公開も可能です。
可能なのですが、私が試した際にはレビュー中の状態となりました。

Request access
Your request is currently under review. Return to this page with 24 hours for updates.
管理者機能には承認操作が出来る部分がなかったので、AWS によるレビューが発生するのかもしれません。
1 日ほど待ってステータスに変化が無ければ、このあたりの本番環境への公開手順はまた詳しく調べてみたいと思います。
さいごに
本日は AWS App Studio がプレビューリリースされたのでセットアップしてアプリ作成とテスト環境への公開までしてみました。
アナウンスをみたときには AI を全面に出している感じがしたので、どういう指示をしたらどのようなアプリが作成されるのかもう少し遊んでみたいところです。
また、コネクターやオートメーションなどいくつかの主要な機能もまだ試せていないので基本的な機能をまず一通り使ったアプリを作ってみたいところですね。










